HTML Editors
Write HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Open Notepad in Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Open Notepad in Windows 7 or earlier:
Click Start (bottom left on your screen). Click All Programs. Click Accessories. Click Notepad.
Step 1: Open TextEdit (Mac)
Open TextEdit.
Please be sure that the text editor is set to plain text. Go to: Preferences > New Document > select plain text.
Also make sure both "Display html file as html code" and "Display RTF file as RTF code" options are checked under "Open and Save".
Then open a new document to place the code.
Step 2: Write Some HTML
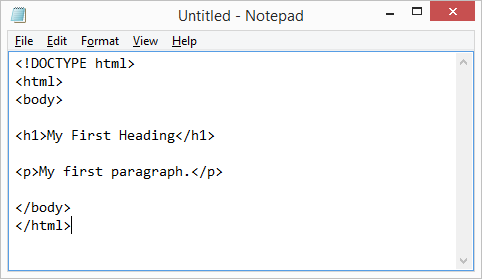
Write or copy some HTML into Notepad.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
You can use either .htm or .html as file extension. There is no difference, it is up to you.
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will look much like this:






Comments
Post a Comment